Adobe Spark is an online integrated suite of content creation media from the Adobe Creative Suite. Inside Spark, you can create web pages, posts, presentations, videos, and more! Adobe Spark was created for everyone, so you are able to create stunning visuals without the need of a designer. Adobe Spark allows for your designs to look professionally made, organized, and high quality. But how do you use Adobe Spark with Squigl you ask? Let’s dive in and see how Spark can transform your video.
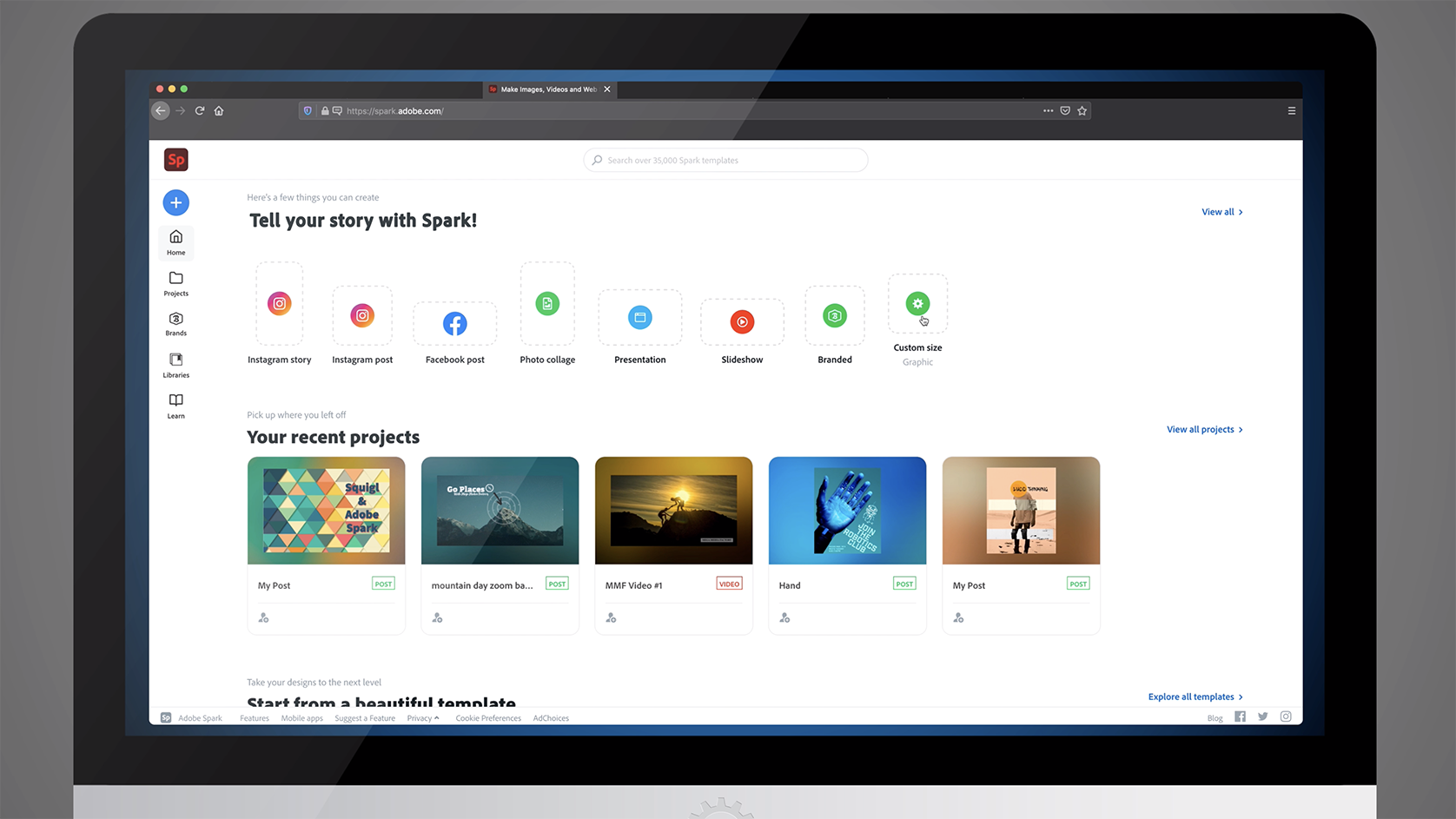
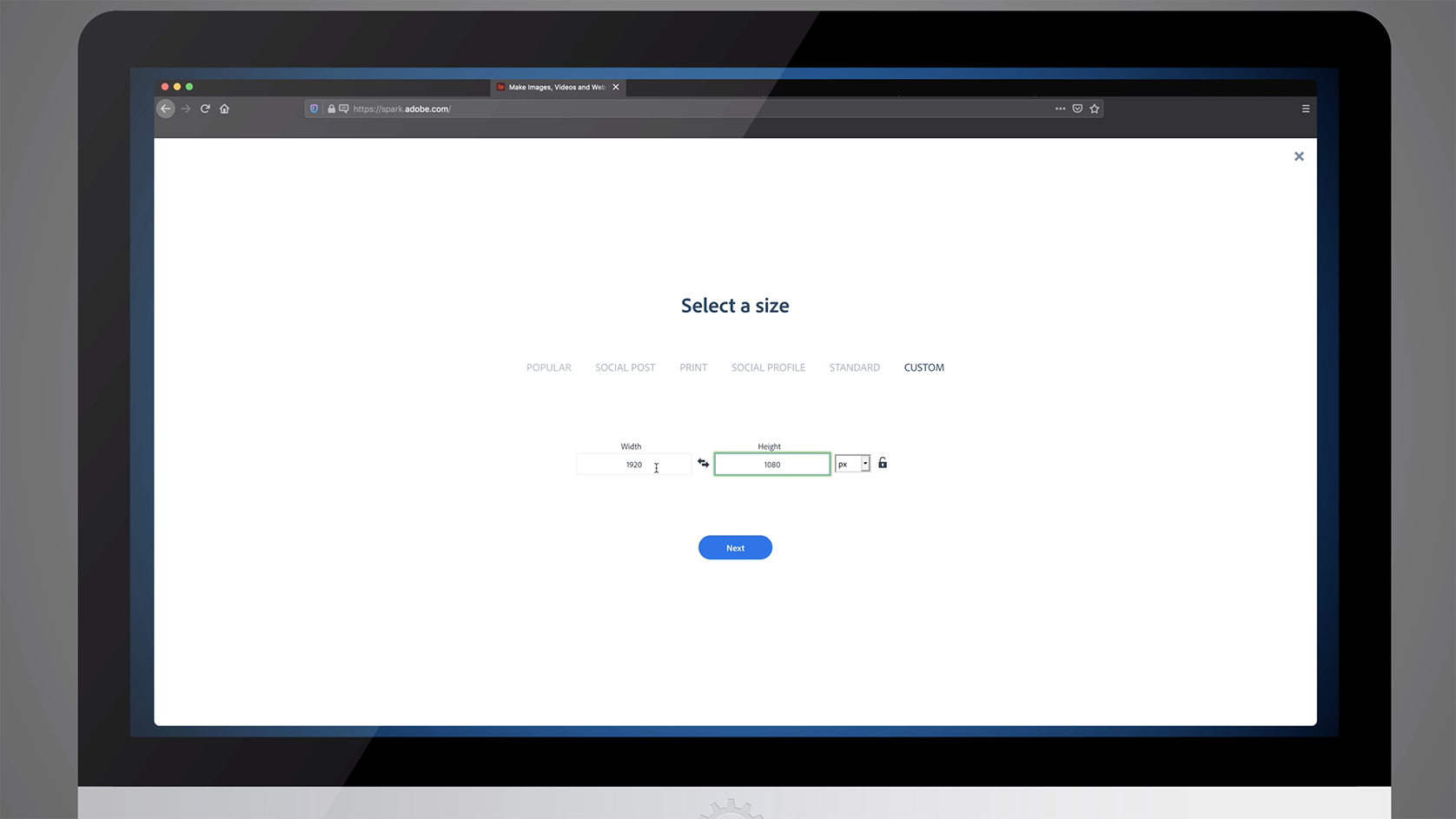
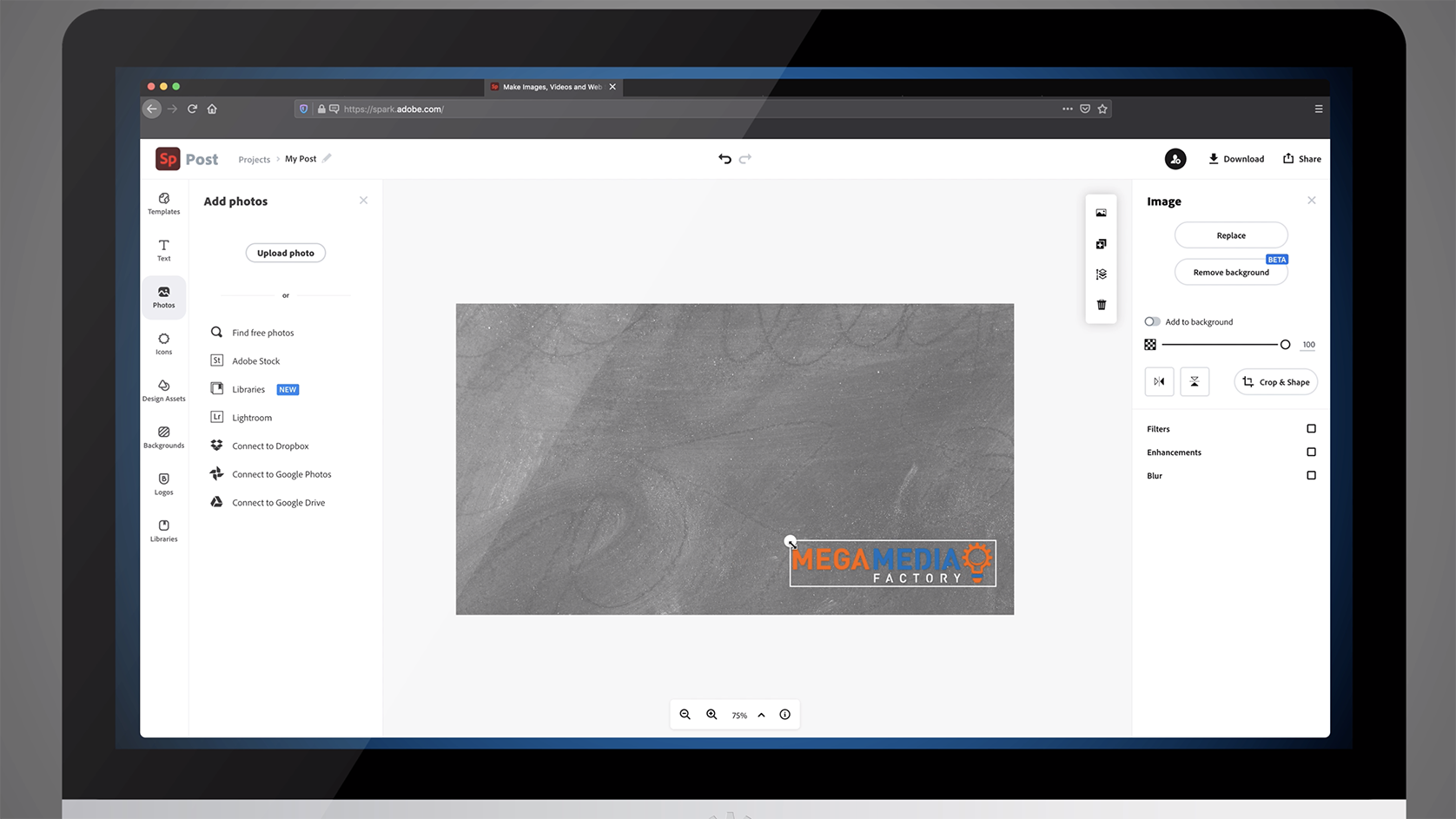
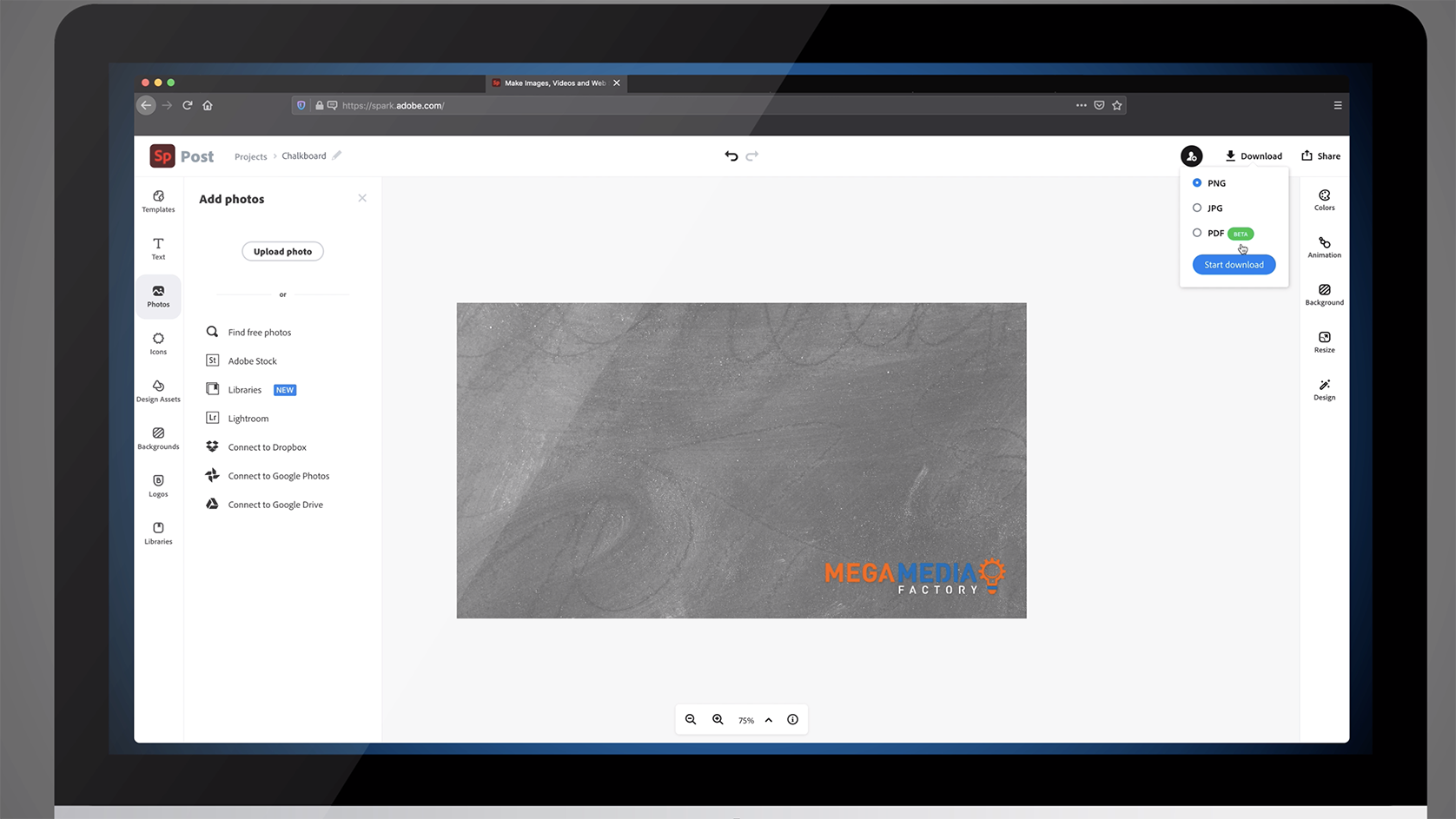
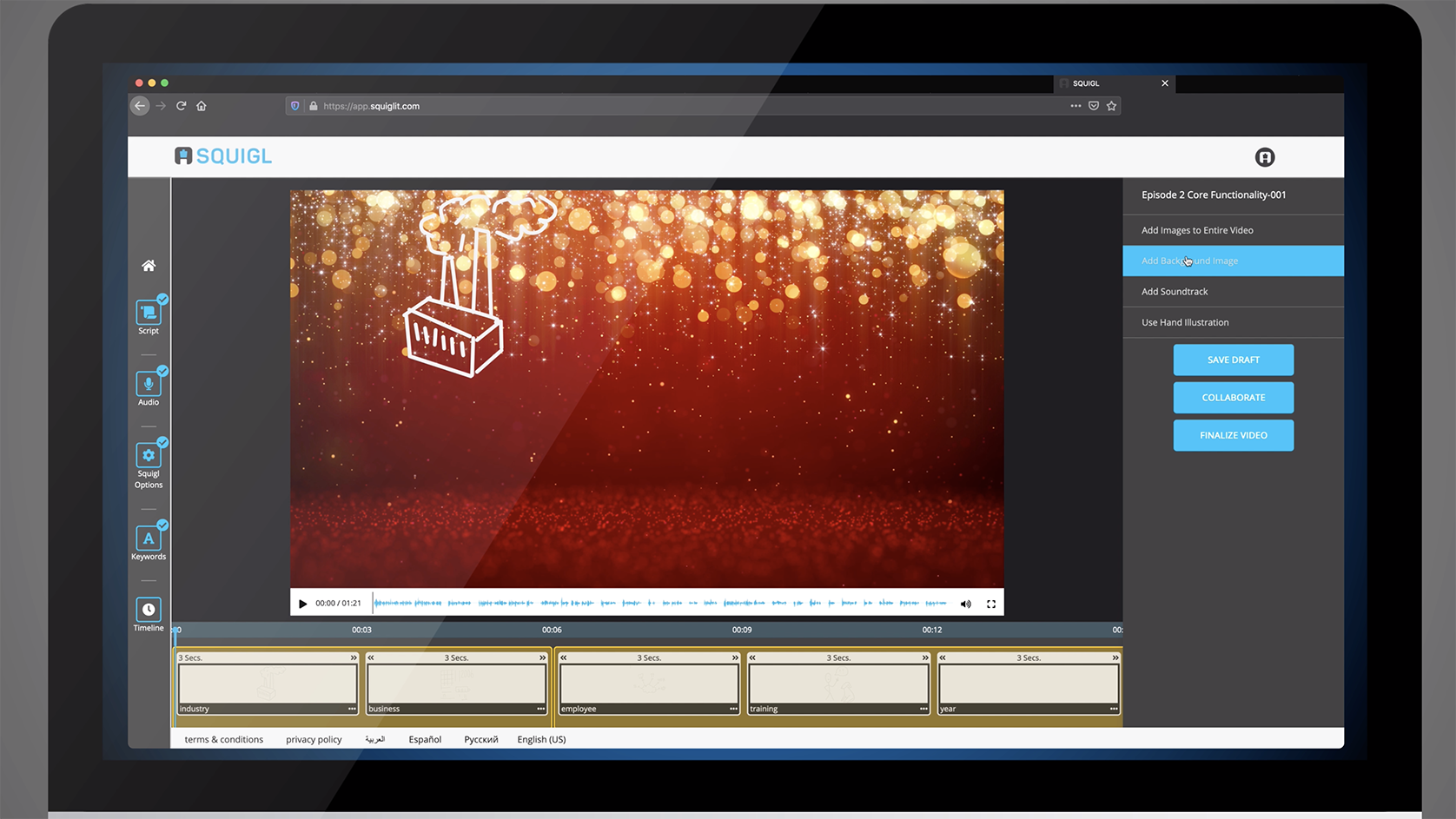
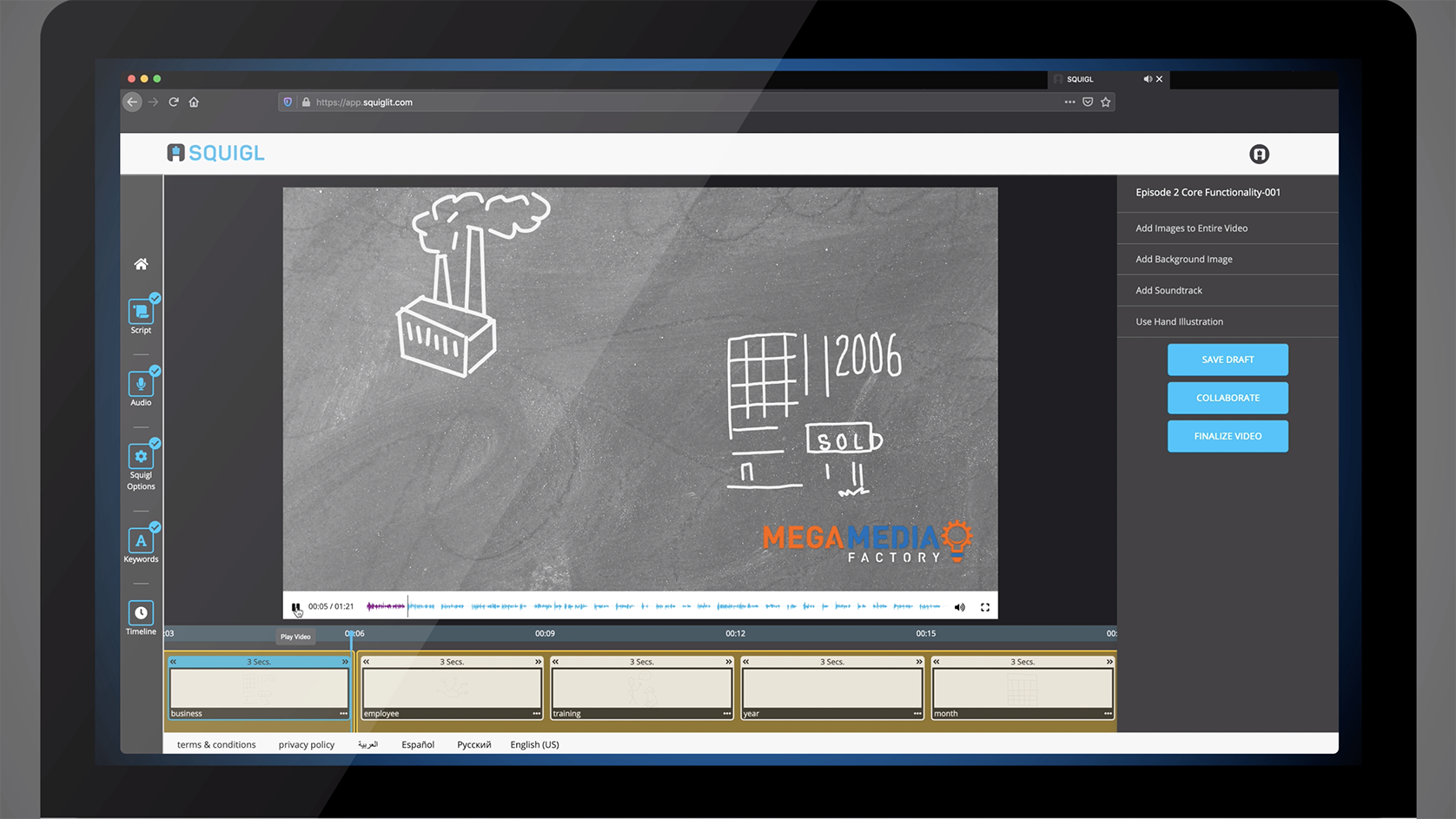
- You can use Spark to make different backgrounds for your Squigl videos. The default background for Squigl is a whiteboard to go with the hand drawn Squigl animations. But with Spark you can create a customized background that goes with your storyboard. Whether you wanted it to be a chalkboard for your students to feel like they’re still in the classroom while in a zoom meeting, or a colored background with your company logo for a sales pitch. You can use Spark to design a fun or professional background to go into your Squigl video.
- You can make a video presentation in Spark! Make a presentation that will be remembered and interesting for your audience. Using Spark and Squigl together will make a presentation your audience can’t ignore! You can easily embed YouTube videos, GIFs and upload your own videos into your presentation. But wait you can still do more! Add in some fun with customized images, animations, graphs, music, colors, illustrations, different fonts and more! Combining Spark and Squigl together is the best way to visually communicate your message to your audience in a memorable way!
In future episodes we’ll focus on more interactive options, preview upcoming features and dive into how Squigl can be used with other content creation tools. Not sure if Squigl is a good fit for your school or business? Schedule a demo today- or you can buy online by going to squigl.megamediafactory.com. Share your Squgils and become a Squigler by joining our Facebook community.